RGB светодиод и Arduino
RGB светодиоды — это светодиоды способные излучать свет разных цветов. С английского RGB (Red Green Blue) переводится как красный, зеленый и синий. То есть такой светодиод может светиться этими цветами как по отдельности, так и одновременно с разной интенсивностью. Фактически это три разных светодиода под одной линзой и с 1 общим контактом. Это дает возможность излучать свет практически любого цвета. Я уже рассказывал подробнее о том как работает обычный светодиод и как его подключить к Ардуино.
Расчет резисторов для RGB светодиода
Для того что бы светодиод работал и прослужил как можно дольше необходимо правильно подключить его. Для этого нам придется подавать на него «правильный» ток. А что бы понять какой ток нужно подавать нужно знать параметры именно вашего RGB светодиода. Я использую самые популярные 5 мм светодиоды, купленные на алиэкспрессе. По словам продавца эти светодиоды имеют падение напряжения 1.8-2 В на красном светодиоде и по 3-3.2 В на зеленом и синем, а так же требуют силу тока до 20 мА. Еще мы знаем, что подключать светодиод мы будем к Arduino Uno, на пинах которой напряжение составляет 5 В.
Я немного поэкспериментировал и заметил, что при силе тока 20 мА и 15 мА разницы в свечении светодиода не видно, а вот нагрев уже меньше. При таком режиме работы светодиод прослужит гораздо дольше и будет деградировать гораздо медленнее. Поэтому я буду ограничивать силу тока до 15 мА, а падение напряжения округлю до целых. Исходя из этих данных и будем рассчитывать наши токоограничивающие резисторы. О том что такое резисторы я уже рассказывал.
- Vps — напряжение источника питания (5 Вольт)
- Vdf — падение напряжения на светодиоде (2 Вольта для красного и 3 В для зеленого и синего)
- If — номинальный ток светодиода (15 миллиампер или 0.015 Ампера)
Теперь подставим наши данные в формулу закона Ома для расчета сопротивления. Если кто забыл то напомню: R = U / I (сопротивление равно напряжению деленному на силу тока). Подставляем наши данные:
R = (Vps — Vdf) / If = (5В — 2В) / 0.015А = 200 Ом (для красного цвета)
R = (Vps — Vdf) / If = (5В — 3В) / 0.015А = 133 Ом (для зеленого и синего цветов)
Надо сказать, что данные цифры достаточно примерные и можно использовать резисторы близкие по номиналу. Например у меня есть резисторы на 220 Ом и на 147 Ом. Их я и буду использовать. Подключение будет выглядеть примерно так:
 Резисторы для RGB светодиода
Резисторы для RGB светодиода
Подключение RGB светодиода к Arduino
С резисторами определились, теперь подключим это все к нашей Arduino Uno. Мы можем регулировать яркость каждого светодиода для получения широкой палитры цвета при смешении красного, зеленого и синего в разных пропорциях. У меня светодиод с общим катодом, значит я могу подключить аноды к разным пинам ардуинки с поддержкой ШИМ. Для этого я использую пины 3 (синий), 5 (зеленый) и 6 (красный), а также пин GND для катода. Вот схема:
 Arduino Uno RGB LED
Arduino Uno RGB LED
Управление RGB светодиодом на ардуино
Теперь перейдем к написанию прошивки для управления нашим RGB светодиодом. Отдельно расписывать что происходит в коде я не буду, так как код достаточно простой. Постараюсь добавить объясняющие код комментарии, но если вам что то будет не понятно вы можете воспользоваться справочником по языку программирования Ардуино.
Для того что бы лучше различать оттенки цветов нужно использовать какой-то рассеиватель. Это может быть полупрозрачный пластик или просто лист бумаги. Еще лучше использовать матовые светодиоды. Также вы можете аккуратно наждачной бумагой или напильником сделать прозрачный светодиод матовым. О рассеивании света можете почитать на википедии (англ).
Надеюсь у вас все получилось и вы разобрались как работает RGB светодиод и как управлять им с помощью ардуино. В качестве самостоятельной работы можете попробовать написать функцию так что бы цвет менялся плано.
Железо

Это расширенный стартовый набор. В комплект входит Arduino Mega R3, макетные платы, множество датчиков, управляемые механизмы и необходимые радиоэлектронные компоненты. Полный список.

Arduino Uno — плата на базе микроконтроллера ATmega328P с частотой 16 МГц. На плате есть все необходимое для удобной и быстрой работы.

Макетная плата на 830 точек и ничего лишнего.
Заставляем RGB-светодиод с Arduino переливаться всеми цветами радуги

Заставляем RGB-светодиод с Arduino переливаться всеми цветами радуги
Это шестой урок курса по изучению Ардуино и здесь мы добавим новый элемент из наших наборов. Это RGB-светодиод, входящий в состав наборов «Базовый» и «Изучаем Arduino» серии «Дерзай».
RGB расшифровывается как аббревиатура Red, Green, Blue, при помощи этих цветов можно получить любой цвет путем смешения. Светодиод RGB содержит 3 небольших кристалла R, G, B, с помощью которых мы сможем синтезировать любой цвет или оттенок. В этом уроке мы подключим RGB-светодиод к плате Arduino и заставим его переливаться всеми цветами радуги.
Для данного проекта Вам понадобятся детали, которые имеются в наборах «Базовый» и «Изучаем Arduino» :
- Arduino Uno;
- Кабель USB;
- Плата прототипирования;
- Провода «папа-папа» — 7 шт;
- Резисторы 220 Ом – 3 шт;
- RGB-светодиод – 1 шт;
- Потенциометр.
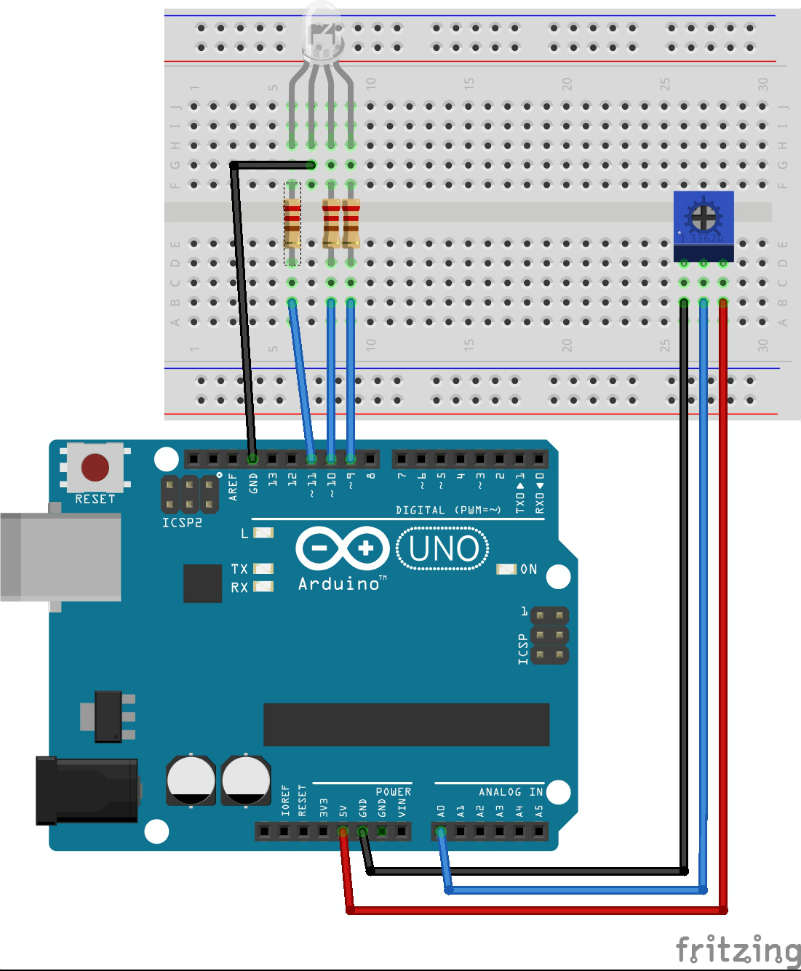
Собираем схему, показанную на рисунке 1.
Рисунок 1. Схема соединений
Теперь приступим к написанию скетча.
RGB-светодиод должен переливаться всеми цветами радуги от красного до фиолетового, затем переходим к красному и так по кругу. Скорость перехода цветов регулируем потенциометром. В таблице 1 приведены данные значений R, G, B для 7 основных цветов радуги.
Таблица 1. Данные значений R, G, B для 7 основных цветов радуги
| Цвет | R | G | B |
| красный | 255 | 0 | 0 |
| оранжевый | 255 | 125 | 0 |
| желтый | 255 | 255 | 0 |
| зеленый | 0 | 255 | 0 |
| голубой | 0 | 255 | 255 |
| синий | 0 | 0 | 255 |
| фиолетовый | 255 | 0 | 255 |
Для смешения цветов необходимо с выводов Arduino на R, G, B входы светодиода подавать полный спектр напряжений. Но Arduino не может на цифровой вывод выдавать произвольное напряжение. Выдается либо +5В (HIGH), либо 0 В (LOW). Для симуляции неполного напряжения используется ШИМ (Широтно-Импульсная Модуляция, или PWM).
Я надеюсь, Вы уже изучили главу 2.6 книги Джереми Блюма «Изучаем Arduino: инструменты и методы технического волшебства», где подробно рассказывается о механизме широтно-импульсной модуляции.
Алгоритм выполнения программы:
- Увеличиваем значение зеленой составляющей G, пока не достигнем значения оранжевого (255,125,0),
- Увеличиваем значение зеленой составляющей G, пока не достигнем желтого цвета (255,255,0).
- Уменьшаем значение красной составляющей R до значения зеленого цвета (0,255,0).
- Начальную точка — красный цвет (255,0,0).
- Увеличиваем значение синей составляющей B до значения голубого цвета (0,255,255).
- Уменьшаем значение зеленой составляющей G до значения синего цвета (0,0,255).
- Постепенно увеличим значение красной составляющей R до значения фиолетового цвета (255,0,255).
- Уменьшаем значение синей составляющей B до значения красного цвета (255,0,0).
Переходим к шагу 1.
После каждого шага делаем паузу для фиксации показа цвета,
проверяем значение потенциометра и изменяем значение скорости изменения цвета.
Создадим в Arduino IDE новый скетч, занесем в него код из листинга 1 и загрузим скетч на на плату Arduino. Напоминаем, что в настройках Arduino IDE необходимо выбрать тип платы (Arduino UNO) и порт подключения платы.
Листинг 1
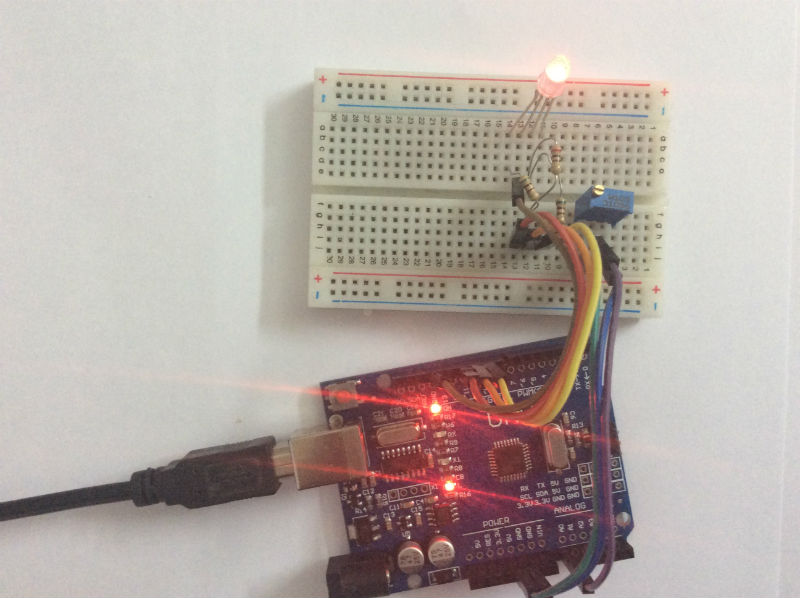
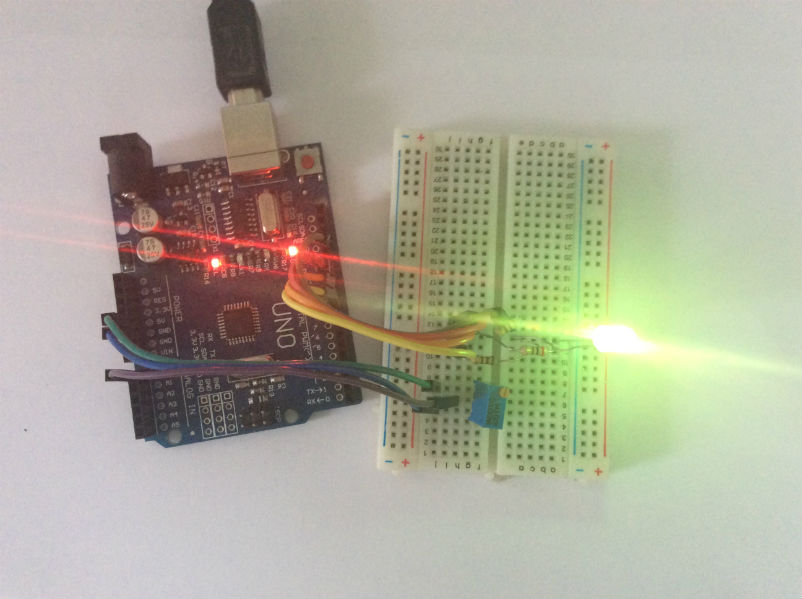
После загрузки скетча наблюдаем изменение цвета RGB-светодиода цветами радуги, потенциометром меняем скорость смены цвета (см. рисунок 2,3).

Рисунок 2,3. RGB-светодиод – всеми цветами радуги
RGB светодиоды и ленты

Немного теории
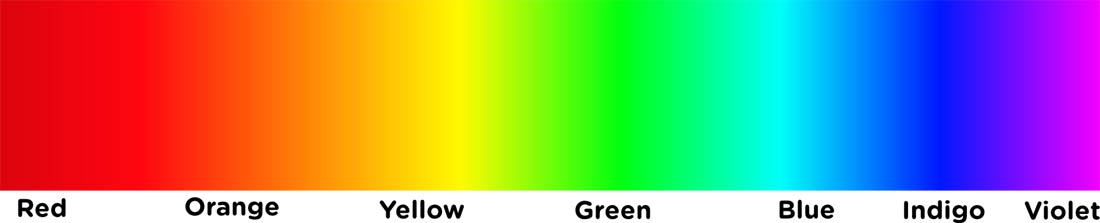
Я думаю все знают, что свет – это поток фотонов, но в то же время он является электромагнитной волной, излучением. Человеческий глаз воспринимает очень узкий диапазон этого излучения: приблизительно от 390 до 790 ТГц (террагерц), так называемое видимое излучение или видимый свет. “Ориентироваться” в этом диапазоне электромагнитного излучения принято в обратной величине – длине волны, измеряемой в данном случае в нанометрах (нм): человеческий глаз видит излучение в диапазоне от
400 нм (фиолетовый) до
800 нм (красный). Между синим и красным есть ещё один важный цвет – зелёный:  Красный (Red, R), зелёный (Green, G) и синий (Blue, B) являются основными цветами: смешивая эти три цвета в разных пропорциях можно получить плюс-минус все остальные цвета.
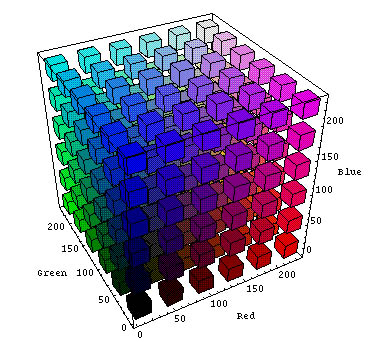
Красный (Red, R), зелёный (Green, G) и синий (Blue, B) являются основными цветами: смешивая эти три цвета в разных пропорциях можно получить плюс-минус все остальные цвета.  Этот наглядный “двухмерный” случай с кругами вы тоже скорее всего видели. Если раскручивать тему дальше, то можно задаться интенсивностью каждого цвета и получить итоговый цвет как функцию от трёх переменных, или же трёхмерное цветовое пространство RGB. Если интенсивности всех трёх цветов равны нулю – получится чёрный цвет, если все три максимальны – белый, а всё что между – оттенки:
Этот наглядный “двухмерный” случай с кругами вы тоже скорее всего видели. Если раскручивать тему дальше, то можно задаться интенсивностью каждого цвета и получить итоговый цвет как функцию от трёх переменных, или же трёхмерное цветовое пространство RGB. Если интенсивности всех трёх цветов равны нулю – получится чёрный цвет, если все три максимальны – белый, а всё что между – оттенки:  На картинке выше интенсивность каждого цвета представлена диапазоном 0-255. Знакомое число, не правда ли? Всё верно, в большинстве применений диапазон каждого цвета кодируется одним байтом, потому что это удобно с точки зрения программирования и достаточно с точки зрения глаза: три цвета – три байта – 256*256*256 == 16.8 миллионов оттенков. Да, именно эта цифра часто фигурирует в рекламах смартфонов и телевизоров, и именно столько оттенков мы можем абсолютно не напрягаясь получить при использовании Arduino и RGB светодиодов, о чём и поговорим в этом уроке.
На картинке выше интенсивность каждого цвета представлена диапазоном 0-255. Знакомое число, не правда ли? Всё верно, в большинстве применений диапазон каждого цвета кодируется одним байтом, потому что это удобно с точки зрения программирования и достаточно с точки зрения глаза: три цвета – три байта – 256*256*256 == 16.8 миллионов оттенков. Да, именно эта цифра часто фигурирует в рекламах смартфонов и телевизоров, и именно столько оттенков мы можем абсолютно не напрягаясь получить при использовании Arduino и RGB светодиодов, о чём и поговорим в этом уроке.
RGB светодиоды
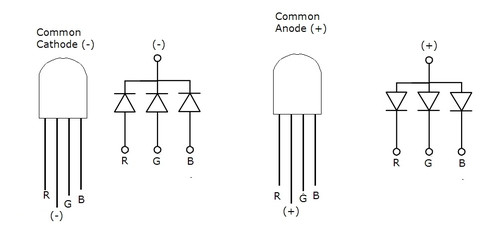
RGB светодиод представляет собой по сути три светодиода в одном корпусе. Чтобы не плодить лишние выводы, все аноды или катоды светодиодов объединяются и получается 4 контакта: R, G, B и общий. Общим может быть как минус-катод (Common Cathode), так и плюс-анод (Common Anode):  Также на этой картинке показана распиновка типичного RGB светодиода: самая длинная нога – общий вывод, крайняя рядом с ней – красный, с другой стороны зелёный дальняя крайняя – синий. К Arduino такой светодиод подключается точно так же, как если бы мы подключали три отдельных светодиода (читай предыдущий урок про светодиоды): на каждый цвет нужен токоограничивающий резистор, а общую ногу нужно подключать в зависимости от того, анод она или катод.
Также на этой картинке показана распиновка типичного RGB светодиода: самая длинная нога – общий вывод, крайняя рядом с ней – красный, с другой стороны зелёный дальняя крайняя – синий. К Arduino такой светодиод подключается точно так же, как если бы мы подключали три отдельных светодиода (читай предыдущий урок про светодиоды): на каждый цвет нужен токоограничивающий резистор, а общую ногу нужно подключать в зависимости от того, анод она или катод.  Можно управлять каждым цветом точно так же, как если бы это были отдельные светодиоды. Также не забываем про подключение: если у светодиода общий катод, то высокий сигнал ( digitalWrite(pin, HIGH); ) с управляющих пинов будет включать выбранный цвет, а если общий анод – то выключать. Соответственно плавное управление яркостью при помощи ШИМ работает по той же логике: у общего катода analogWrite(pin, 200); включит цвет почти на полную яркость, а у общего анода – почти полностью погасит. RGB светодиоды можно дёшево найти на Aliexpress, а именно:
Можно управлять каждым цветом точно так же, как если бы это были отдельные светодиоды. Также не забываем про подключение: если у светодиода общий катод, то высокий сигнал ( digitalWrite(pin, HIGH); ) с управляющих пинов будет включать выбранный цвет, а если общий анод – то выключать. Соответственно плавное управление яркостью при помощи ШИМ работает по той же логике: у общего катода analogWrite(pin, 200); включит цвет почти на полную яркость, а у общего анода – почти полностью погасит. RGB светодиоды можно дёшево найти на Aliexpress, а именно:
В качестве магазина рекомендую CHANZON, самые хорошие светодиоды и чипы/матрицы.
RGB ленты
RGB светодиодные ленты устроены аналогично одноцветным лентам и RGB светодиодам: в 12 Вольтовой ленте светодиоды каждого цвета соединяются по три штуки с токоограничивающим резистором и образуют сегмент ленты, далее эти сегменты подключаются параллельно.  Также лента имеет общий вывод со всех цветов, в большинстве случаев это общий анод. Почему? Помните, в уроке про управление нагрузкой я говорил, что чаще всего используют N-канальные полевые транзисторы, потому что они дешевле, удобнее в применении и имеют более удачные характеристики? Вот именно поэтому! Драйверы для RGB лент также делают на основе N-канальников, поэтому найти в продаже ленту с общим катодом даже вряд-ли получится. В качестве магазина на aliexpress рекомендую BTF Lighting , самые качественные ленты. Итак, как нам подключить RGB светодиодную ленту к Arduino? Точно так же, как обычную! Но тут я добавлю ещё несколько интересных вариантов.
Также лента имеет общий вывод со всех цветов, в большинстве случаев это общий анод. Почему? Помните, в уроке про управление нагрузкой я говорил, что чаще всего используют N-канальные полевые транзисторы, потому что они дешевле, удобнее в применении и имеют более удачные характеристики? Вот именно поэтому! Драйверы для RGB лент также делают на основе N-канальников, поэтому найти в продаже ленту с общим катодом даже вряд-ли получится. В качестве магазина на aliexpress рекомендую BTF Lighting , самые качественные ленты. Итак, как нам подключить RGB светодиодную ленту к Arduino? Точно так же, как обычную! Но тут я добавлю ещё несколько интересных вариантов.
MOSFET
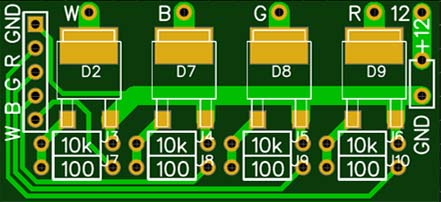
Нам понадобятся три полевых транзистора и резисторы им в обвязку (почему и зачем – читай в уроке про управление нагрузкой). Подключается всё вот по такой схеме:  Если нужно плавное управление яркостью цветов – подключаем к ШИМ пинам, если просто вкл/выкл – можно к обычным. Свой драйвер на плате можно развести примерно вот так (корпуса D-pak):
Если нужно плавное управление яркостью цветов – подключаем к ШИМ пинам, если просто вкл/выкл – можно к обычным. Свой драйвер на плате можно развести примерно вот так (корпуса D-pak): 
LED Amplifier
У китайцев есть готовые драйверы для “усиления” сигнала на RGB ленту, по сути те же три транзистора что выше, но всё красивое и готовое. Подключается следующим образом:

Драйвер Н-моста
Ну и экзотический вариант: использовать полномостовой драйвер для моторов. Почему нет? Количество выходов у таких драйверов всегда кратно двум (для подключения одного мотора), так что это отличный вариант для управления также RGBW лентой. Драйверы можно найти на aliexpress по названию.



Программирование
Программирование эффектов для управления RGB цветом заключается в изменении интенсивностей трёх цветов, то есть трёх численных значений. У меня есть мощная библиотека для RGB светодиодов и лент, в ней реализовано очень много различных удобных инструментов для работы с цветом.
Библиотека GRGB
- Поддержка драйверов с общим анодом и общим катодом
- Настройка яркости
- Гамма-коррекция яркости (квадратный CRT)
- Библиотека может не привязываться к пинам и просто генерировать значения 8 бит
- Быстрые оптимизированные целочисленные вычисления (не везде)
- Плавный переход между любыми цветами (не блокирует выполнение кода)
- Установка цвета разными способами:
- RGB
- HSV
- Быстрый HSV
- Цветовое колесо (1530 значений)
- Цветовое колесо (255 значений)
- Теплота (1000-40000К)
- HEX цвета 24 бита
- HEX цвета 16 бит
- 17 предустановленных цветов
Например плавная смена цвета по спектру будет выглядеть вот так:
В рамках этого урока мы рассмотрим некоторые алгоритмы, потому что это интересно и может пригодиться где-то ещё.
Хранение цвета
Что касается хранения цветовой информации, то это могут быть как три отдельных байта byte r, g, b; , так и более крупный тип данных, например так: long color; . Во втором случае цвет принято записывать в HEX представлении: красный, зелёный и синий байты идут друг за другом 0xRRGGBB . Напомню, что один байт в 16-ричном представлении может иметь значение от 0x00 (0) до 0xFF (255). Таким образом например цвет 0xBBA000 – жёлтый средней яркости ( 0xBB красный, 0xA0 зелёный, 0x0 синий). Такое представление чаще всего встречается в веб-разработке, при работе с микроконтроллером удобнее хранить цвет в байтах. Вот так можно конвертировать цвет из HEX в байты и наоборот:
Может пригодиться при связке Arduino и веба.
Включение цветов
Как я уже писал выше, включение того или иного цвета производится точно так же, как в уроке про обычные светодиоды. Для плавного управления яркостью используется ШИМ сигнал.
Для плавного управления цветом можно использовать потенциометры:
Цветовое колесо
Первый очевидный эффект – плавное перетекание одного цвета в другой. Это можно сделать линейно, вот таким образом:  Реализовать это можно просто через условия. Продолжим предыдущий пример:
Реализовать это можно просто через условия. Продолжим предыдущий пример:
Пространство HSV
Следующий вариант более интересен тем, что помимо цвета позволяет настроить его яркость и насыщенность. Такая цветовая модель называется HSV – (Hue, Saturation, Value), или (Цвет, Насыщенность, Яркость), в этом цветовом пространстве гораздо удобнее выбирать нужный цвет. Представить его можно цилиндром:  Светодиод и лента работают в пространстве RGB, HSV цвет нужно конвертировать в RGB для включения соответствующих каналов цвета. В подробности работы алгоритма вдаваться не будем, тем более что существует много разных вариантов его реализации, можно найти их в интернете по запросу HSV to RGB C++. Вот один из них, который использую я:
Светодиод и лента работают в пространстве RGB, HSV цвет нужно конвертировать в RGB для включения соответствующих каналов цвета. В подробности работы алгоритма вдаваться не будем, тем более что существует много разных вариантов его реализации, можно найти их в интернете по запросу HSV to RGB C++. Вот один из них, который использую я:
На этом этапе я могу вам сказать, что после прочтения всех предыдущих уроков вы можете самостоятельно открыть и изучить исходник библиотеки и при желании взять оттуда нужный алгоритм или эффект!
Подключение большого количества RGB
У меня на сайте есть статья, где рассказано об алгоритме динамической индикации RGB светодиодов. Она позволяет подключить несколько RGB светодиодов или лент с возможностью изменения цвета.